Devtool for React Context and useReducer
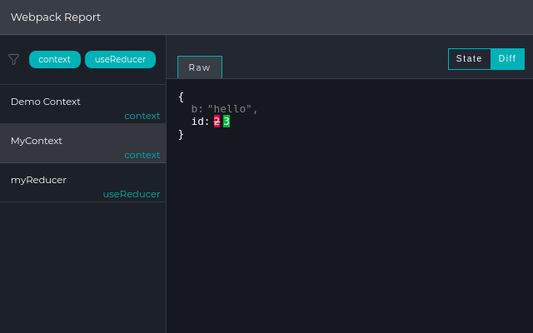
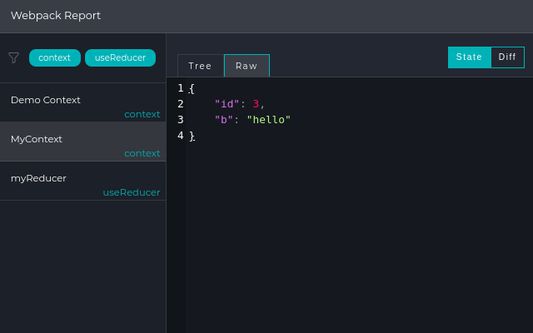
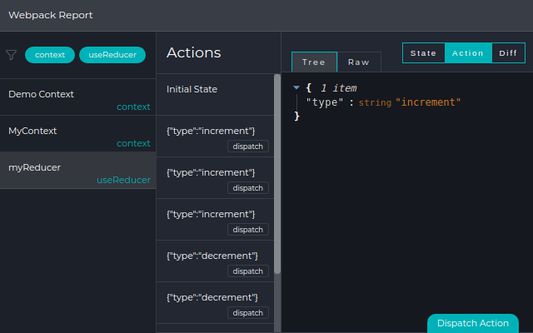
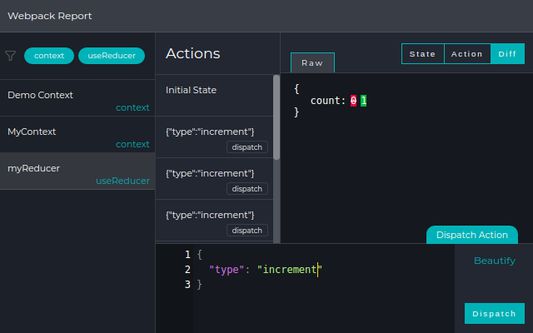
React Context DevTool - Debug React Context and useReducer
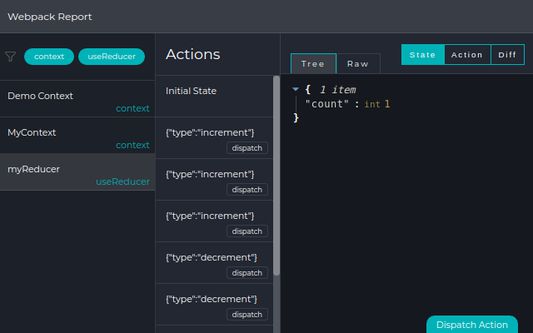
React Context DevTool is a debugging tool for React Context and useReducer API. It allows you to easily show context value changes in different views and supports useReducer API for state changes and dispatch actions.
Add-on stats
Manifest V3
Firefox on Android: No
Permissions:
- storage
- scripting
Host permissions:
- <all_urls>
Size: 2.49M
Email: de*****@gmail.com
URLs: Website
Full description: See detailed description
Ranking
Other platforms
Not available on Android
User reviews
Funciona bastante bien aunque estaría bien que nombrara los stores con alguna referencia y no por números. No obstante, ayuda a debugar
by Ferran Buireu, 2022-08-17
Add-on safety
Risk impact

React Context DevTool requires a few sensitive permissions. Exercise caution before installing.
Risk impact analysis details
- Critical Allows access to all websites, posing a significant security risk as it can monitor and modify data from any visited site.
- High ******* ******* **** *** ****** ***** *** ***** ** ******* **** ********* ********* ** * *********** *****
- Medium ****** ** ********* ****** ********* *** **** ****** **** **** ** ******* ** ********** **** ***********
- Low ******* ****** ** *** ********* ********
Risk likelihood

We don't have sufficient data to confidently determine the risk likelihood of React Context DevTool. Use it at your own risk.
Risk likelihood analysis details
- High This extension has low user count. Unpopular extensions may not be stable or safe.
- Medium **** ********* *** *** **** *******
- Low **** ********* *** ******* **** **** * ****** **** ***** ******** *** **** ****** ** ** ****** *** *****
- Low **** ********* *** ***** **** **** * ****** **** ***** ********** *** **** ****** ** ** ****** *** *****
Upgrade to see full risk analysis details