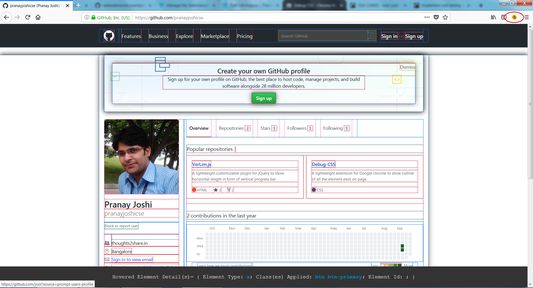
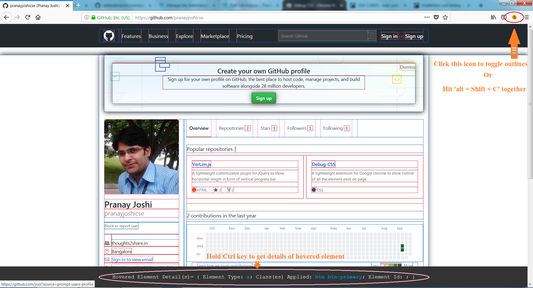
Adds outline to all elements on the page to show the culprit element which is changing desired layout
hit `Alt+Shift+C ` key to toggle the extension
Debug CSS - Firefox Add-on for Web Development
"Debug CSS" is a Firefox add-on tool designed especially for web developers. It highlights all elements on a webpage, which can help determine the problematic element affecting the desired layout. The extension works by adding a colored outline to every element, with each element given a different color. It can be toggled using the `Alt+Shift+C` shortcut and uses CSS outline attributes for operation.
Add-on stats
Manifest V2
By: Pranay Joshi
Rating: 4.73 
(11)
Weekly download count: 51
Firefox on Android: No
Permissions:
- activeTab
Size: 24.70K
Email: pr*****@gmail.com
Full description: See detailed description
Ranking
User reviews
Pros
- Extremely useful for making websites
- Works very well
- Ctrl feature is great
Cons
- Press Ctrl to see info doesn't work
Most mentioned
- Ctrl feature
User reviews
Extremely useful for making websites! This was a life saver
by ruski, 2024-06-26
Works very well. Thanks ! The Ctrl feature is great !!!!
by MarcoGMLNX, 2023-11-25
Add-on safety
Risk impact

Debug CSS does not require any sensitive permissions.
Risk impact analysis details
- Low Request access to the following domains:
Risk likelihood

We don't have sufficient data to confidently determine the risk likelihood of Debug CSS. Use it at your own risk.
Risk likelihood analysis details
- High This extension has low user count. Unpopular extensions may not be stable or safe.
- Low **** ********* *** ******* **** **** * ****** **** ***** ******** *** **** ****** ** ** ****** *** *****
- Low **** ********* *** ***** **** **** * ****** **** ***** ********** *** **** ****** ** ** ****** *** *****
- Good **** ********* *** **** **** *******
Upgrade to see full risk analysis details